My favorite IntelliJ IDEA shortcuts 
Disclaimer: This post is not intented to be original!
I have been using JetBrains’ IntelliJ IDEA (Community edition) since 2012. A colleague showed us this IDE and its amazing refactoring features and stability. At the time, most of us were using Eclipse or NetBeans. I kept using both Eclipse and IntelliJ during months, then I switched solely to IntelliJ (I guess I ragequit Eclipse after a maven or SVN plugin crash).
Afterwards I had the opportunity to use and enjoy the IntelliJ IDEA Ultimate version, which contains the very nice SQL client DataGrip for instance. I also used Android Studio and AppCode which are the dedicated versions for native-mobile development. I today mostly use it for Angular (TypeScript, HTML, SCSS), Spring Boot (Java), SQL and a bit of Scala development.
We are in 2019. So here are 19 IntelliJ IDEA shortcuts.
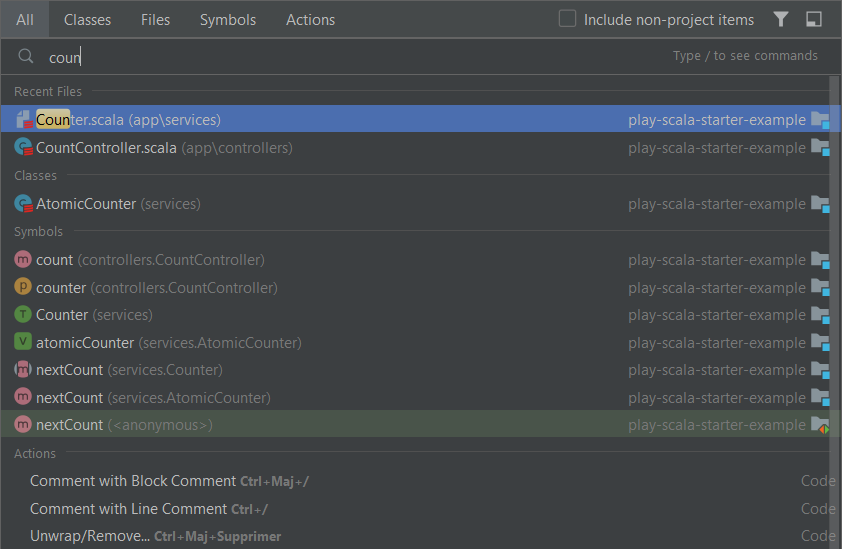
The absolute Shift+Shift ❶
This one is the God one. The meta one. It is like the Windows or Command key on the operating system. It can find everything: actions (Ctrl+Shift+A), classes (Ctrl+N), files (Ctrl+Shift+N), symbols.

It is almost the only shortcut to know and to pretend to be a senior all-inclusive stack developer. Tons of hours were saved, which of course then were be wasted on Twitter and Reddit.
Refactoring
The main reason I first used intelliJ.
Rename: Shift+F6 ❷
The basic “rename”. Works for everything. Sometimes gives some useful suggestions.

Extract all the things! Ctrl+Alt+Whatever
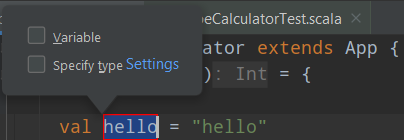
To extract a field, Ctrl+Alt+F ❸, a variable, Ctrl+Alt+V ❹:

To extract a method, use Ctrl+Alt+M ❺. A parameter, Ctrl+Alt+P ❻.
Selection
All standard text selection and search (VSCode/Notepad/Atom) shortcuts work as expected.
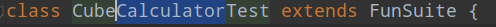
A very powerful selection mode is the incremental selection Ctrl+W ❼ (Ctrl+Shift+W to rollback), which works close to Ctrl+Shift+(←↑→↓) in standard text editors, but with some words and blocks selection:

You can enable the selection even inside words, with CamelHumps mode:

Insertion
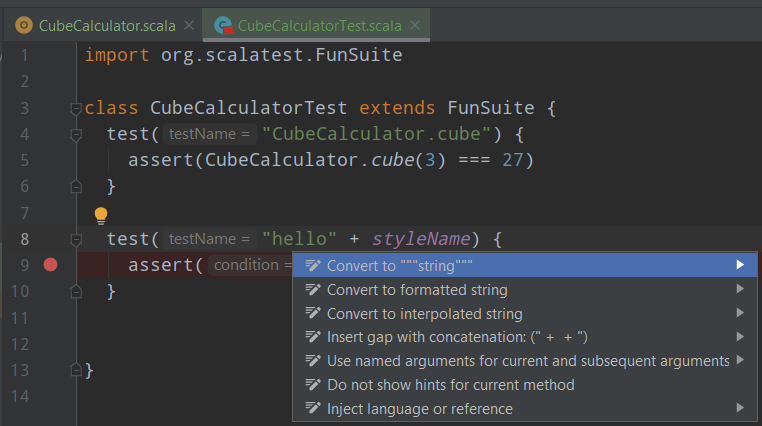
Alt+Enter ❾ is as useful as Shift+Shift ❶. It is a contextual menu, like “right click” on Windows.
E.g. on a string text "hello", please note the lightbulb:

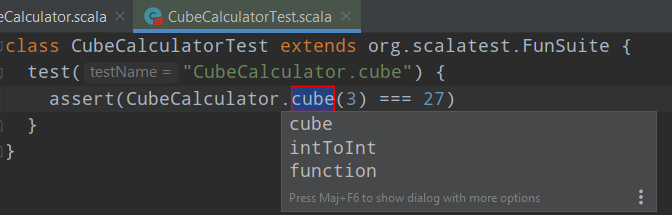
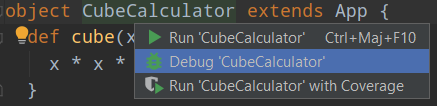
Or on an executable object:

Insert a code snippet with Alt+Ins ❿: override/implement, add a test…
Reformat your code: Ctrl+Alt+L ⓫ according to the styles defined in settings dialog. This feature is also available before commiting.
Navigation
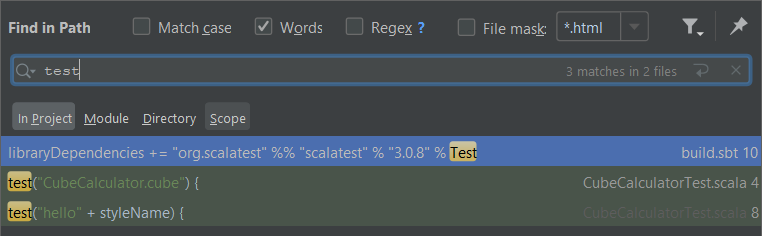
Global find/replace, with many options: Ctrl+Shift+F ⓬:

Show usages: Alt+F7 ⓭. Very useful when refactoring or debugging.
Move between open tabs: Alt+(←→) ⓮, move inside a file, jump on methods: Alt+(↑↓)
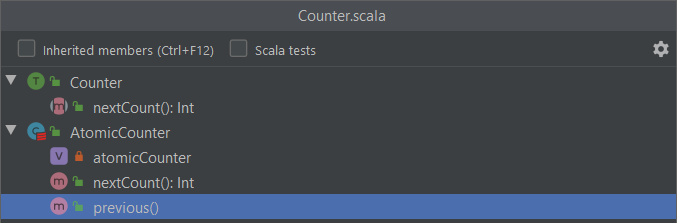
We can have a file overview with file structure: Ctrl+F12 ⓯, it can also be seen with the “Structure” view (Alt+7):

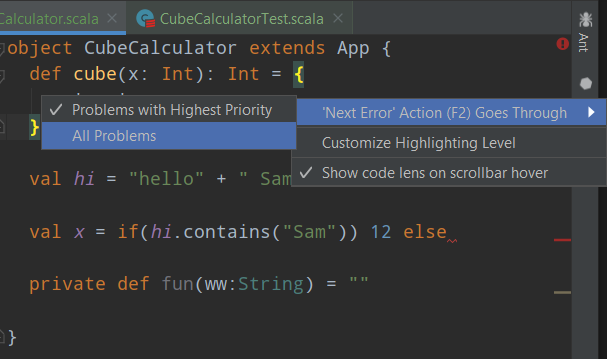
Moving easily through errors is essential: here is “next error” F2 ❽. We can customize which kind of error to navigate to. The top-right red icon (!) shows there is something wrong in the whole file, and the right gutter marks the issues (the red one: an error, the yellow one: a warning).

Running
- Run code from the current cursor context:
Ctrl+Maj+F10⓰ - Debug code:
Ctrl+Maj+F9⓱
There are several run/debug variants.
Versioning
I always use versioning systems (git or SVN), these two shortcuts are the best:
- Update a project:
Ctrl+T⓲ - Commit changes:
Ctrl+K⓳ (“Kommit”)
One last word
There is a plugin to learn shortcuts: Key Promoter. The JetBrains’ manual shortcuts page is also very clear. A paper cheat sheet is a nice tool too.
I save a lot of time by refactoring efficiently, which is saving money, because I get paid to develop. I am then able to focus on the core interesting stuff: building and designing software.